开发记录
这篇文章将记录思幻短视频的一个开发思路和流程,避免有些小黑子说是GPT写的。
2023.12.20
1、首先思幻短视频的首页UI设计图已提前准备好,如下图

2、思幻短视频UI设计图源文件
3、阿里图标库

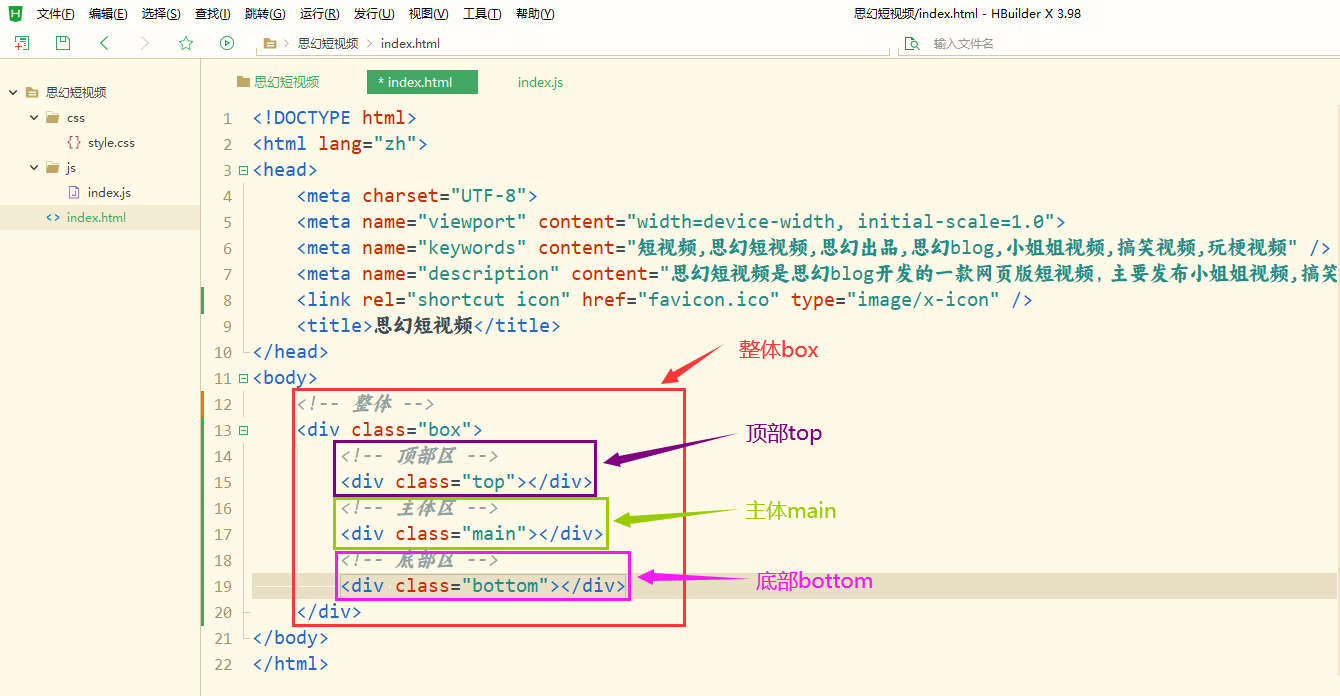
4、布局思路
首先我们添加一个整体box,我们将box分成上中下三段,命名为top,main,bottom

看完上图我们可以知道我们将box分成了顶部区top,主体区main,底部区bottom
5、因为手机的高度都是不一样的,所以中间主体区的高度不能固定,可以使用grid网格布局来实现

如上图,我使用grid网格布局将box分成上中下三部分,顶部top我给一个60像素,主体main我给一个剩余高度(box减去顶部和底部所剩的高度),底部bottom我给一个60像素,当然这里的顶部高度和底部高度还不是最终高度,后面要经过具体情况做修改,为方便很明显的区分,我用了不同的三种颜色设为三个部分的背景颜色,可以很明显的看出来效果实现的很完美!
6、整体的布局完成了,现在可以逐一去写顶部,主体,底部的布局了,我先把顶部的布局写了。
由UI设计图可以一眼看出顶部的一个布局,顶部分成三个部分(整体top,栏目,搜索),使用flex弹性布局将栏目和搜索并列成一排,搜索的宽度固定,栏目的宽度使用总宽度减去搜索部分的宽度取得,再给栏目添加一个overflow-x: scroll;使其可以在手机宽度太窄时或者后面新增了其他栏目时可以将超出的内容以横向滚动查看全部。

2023.12.21
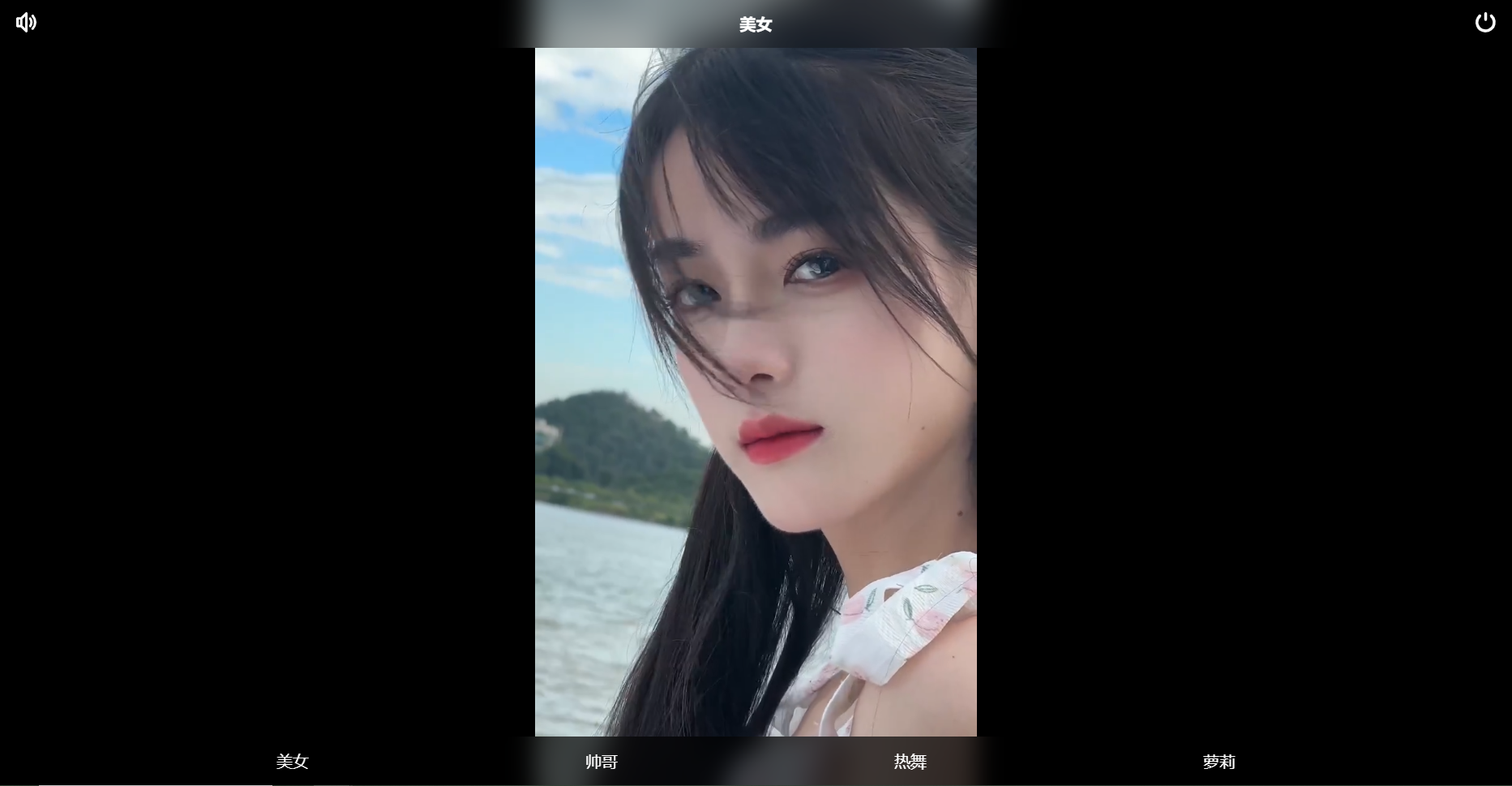
1、写完顶部接下来写底部,底部布局更简单,给底部bottom设置flex弹性布局,里面插入5个li标签,每个li标签里面包含一个图标和一个文字,再给每个li标签设置20%的宽度,接下来看效果

那么好,底部也写完了,接下来写主体,也就是视频展示的地方
2、主体部分我们把他拆分成4段(视频作者信息,视频,文案,点赞踩评论分享)
我们把视频作者信息这段div命名为main-top代表主体的头部,把视频这段命名为main-video代表主体的视频部分,把文案这段命名为main-wenan代表主体视频的文案部分,把点赞踩评论分享这段命名为main-bottom代表主体最后的部分

3、先把视频作者信息这段写了,这段布局也很简单,我们把这段拆分成3个区块(头像,作者信息,关注),其中头像和关注部分是固定的宽度,那么作者信息就可以使用总宽度减去头像宽度和关注宽度取得。


4、既然视频作者信息这段布局写完了,那我们就写入填入数据吧

5、接下来就是写视频部分了,这里最简单不过了,直接插入video标签并设置属性,这里我们先不急,我们先把文案部分和点赞踩评论分享部分解决


6、写完文案部分我们开始写点赞踩评论分享部分

7、经过尝试感觉文案放在下面会更好
8、剩下就是视频部分了
















![表情[yinxian]-思幻小世界](https://blog.sihuanyun.com/wp-content/themes/zibll/img/smilies/yinxian.gif)
![表情[deyi]-思幻小世界](https://blog.sihuanyun.com/wp-content/themes/zibll/img/smilies/deyi.gif)






- 最新
- 最热
只看作者