首先,你们知道什么是网页自适应吗?
介绍
小知识:网页自适应是指网页能够根据访问设备的屏幕尺寸、分辨率和方向实时调整布局和显示效果,以保证在不同的设备上都能够呈现出良好的用户体验。通过使用响应式网页设计技术和流式布局等方式,网页可以自适应地调整元素大小、位置和形式,以适应不同的屏幕尺寸和分辨率。这种设计方式能够确保用户无论是在电脑、平板还是手机等不同设备上访问网页,都能够获得良好的浏览体验。
这里我教大家一种最简单也最常用的自适应方法,那就是CSS3中的媒体查询技术,这里我们又来普及一下小知识
小知识:通过使用媒体查询,你可以针对不同的屏幕尺寸、分辨率、设备方向等条件来编写样式规则,从而实现网页的响应式设计。比如,你可以针对小屏幕设备(如手机或平板电脑)编写特定的样式规则,以确保网页在这些设备上能够自适应地呈现。
正题
接下来我们来看一个媒体查询的例子
/* 当设备宽度小于等于600像素时应用这些样式 */
@media screen and (max-width: 600px) {
img {
width:100px;
}
}这个例子中,`@media` 表示媒体查询的开始,`screen` 表示样式规则将应用于屏幕设备,`and` 是一个逻辑运算符,`(max-width: 600px)` 是指设备宽度小于等于 600 像素时应用样式规则。在 `{}` 内部写上你想要在这个条件下应用的样式规则,例子中是让图片元素在设备宽度小于等于600像素的时候所呈现的宽度为100像素。
我们再来举个例子,如果我想让设备宽度大于等于400像素的时候使一个类名为header的元素的字体颜色变为蓝色呢,我们先来敲一代码

图1
图1中的代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>思幻工作室网页自适应教程</title>
<style>
/* css代码区 */
</style>
</head>
<body>
<p class="header">这是一段颜色默认为黑色类名为header的文字</p>
</body>
</html>从上面图1中我们可以看出此时的设备宽度为372像素文字颜色为黑色,那么我们如何让它实现当设备宽度大于等于400像素的时候文字颜色变为蓝色呢?我们往下看
既然当设备宽度小于等于600像素时我们可以用max-width: 600px;
那么想实现宽度大于等于400像素的样式我们可以使用min-width: 400px;往下看图2

图2
图2中的代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>思幻工作室网页自适应教程</title>
<style>
/* css代码区 */
/* 当设备宽度大于等于400像素时应用这些样式 */
@media screen and (min-width: 400px) {
/* 选中P元素 */
p {
/* 设置文字颜色为蓝色 */
color: blue;
}
}
</style>
</head>
<body>
<p class="header">这是一段颜色默认为黑色类名为header的文字</p>
</body>
</html>从上面图2中我们可以看到现在的设备宽度已经调整成了500像素,500>400,所以条件成立,文字变成了蓝色,同理我们也可以实现所有css属性在不同宽度的设备中呈现出不同的效果和布局,接下来我们来实现一个最常见的div盒子的宽度,高度,背景颜色,对齐方式等的自适应。看下面图3

图3
图3中的代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>思幻工作室网页自适应教程</title>
<style>
/* css代码区 */
/* 初始化浏览器默认样式 */
*{
/* 外边距设置为0 */
margin: 0;
/* 内边距设置为0 */
padding: 0;
}
/* 选中类名为box的div */
.box{
/* 宽度设置为100% */
width: 100%;
/* 高度设置为300像素 */
height: 300px;
/* 背景颜色设置为粉红色 */
background-color: rgb(255, 127, 234);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>从图3中可以看出我们类名为box的div设置的默认宽度是100%(说明:由于设备宽度是500像素,所以它呈现的宽度就是500像素,也就是占满设备的整个宽度),高度是300像素,背景颜色是粉红色,我现在想让它在设备宽度大于等于1000像素的时候宽度设置为700像素,并且居中显示,高度设置为500像素,背景颜色变为绿色,给它一个向上的外边距50像素,再让它从直角边变成20像素的圆角边,我们该怎么办呢?当然是先设置宽度条件再写该条件下的css样式咯,看下面图4

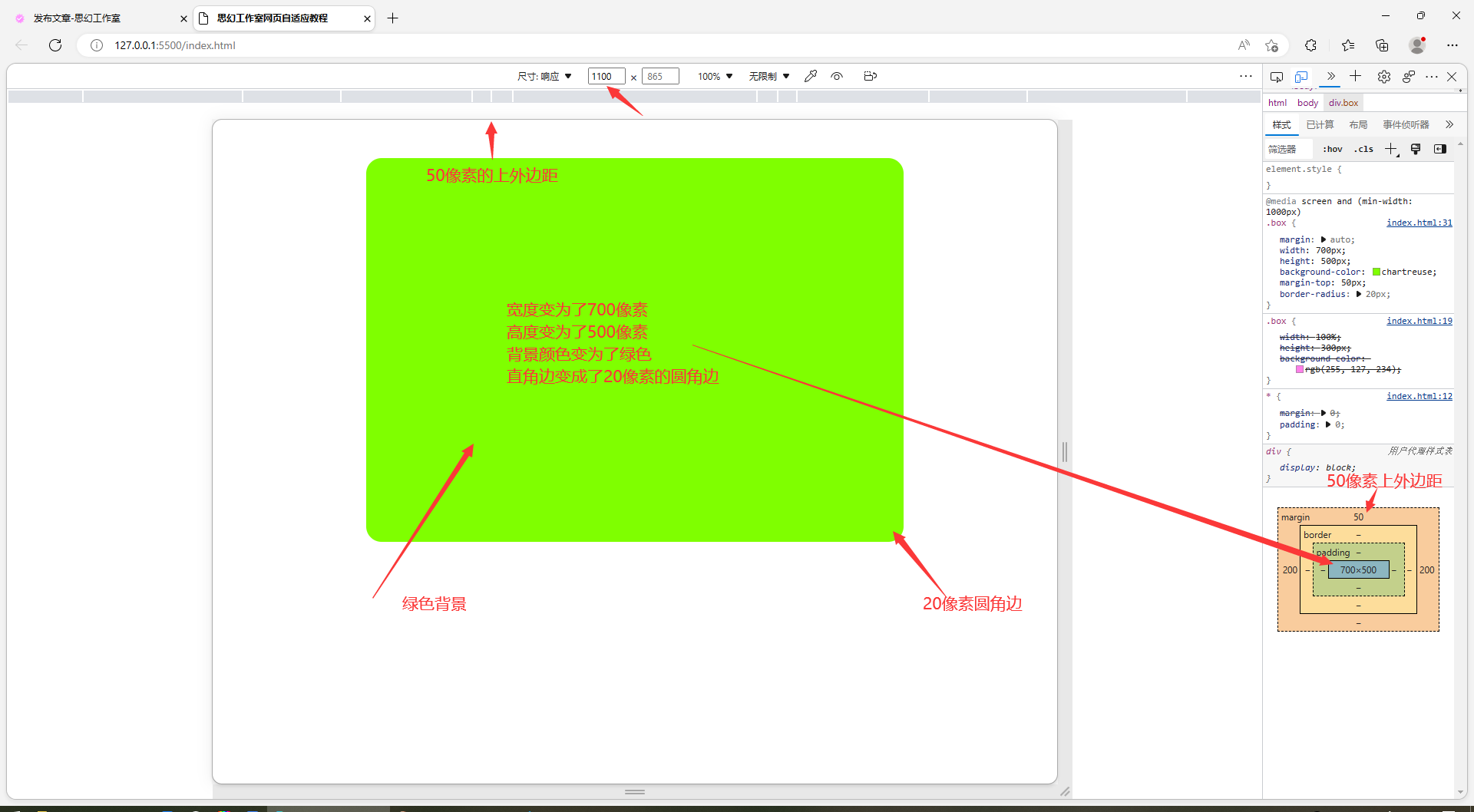
图4
图4中的代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>思幻工作室网页自适应教程</title>
<style>
/* css代码区 */
/* 初始化浏览器默认样式 */
*{
/* 外边距设置为0 */
margin: 0;
/* 内边距设置为0 */
padding: 0;
}
/* 选中类名为box的div */
.box{
/* 宽度设置为100% */
width: 100%;
/* 高度设置为300像素 */
height: 300px;
/* 背景颜色设置为粉红色 */
background-color: rgb(255, 127, 234);
}
/* 当设备宽度大于等于1000像素时应用这些样式 */
@media screen and (min-width: 1000px) {
/* 选中类名为box的div */
.box {
/* 设置div居中对齐 */
margin: auto;
/* 设置div宽度为700像素 */
width: 700px;
/* 设置div高度为500像素 */
height: 500px;
/* 设置背景颜色为绿色 */
background-color: chartreuse;
/* 设置向上50像素的外边距 */
margin-top: 50px;
/* 设置20像素的圆角边 */
border-radius: 20px;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>从图4中可以看到设备宽度为1100像素,1100>1000,所以条件成立,div宽度变成了700像素并且居中对齐,高度变成了500像素,背景颜色变成了绿色,上外边距变成了50像素,直角边变成了20像素的圆角边。
结尾
怎么样,看完是不是觉得写网页自适应很简单呢?有问题欢迎在评论区留言!




















![表情[yinxian]-思幻小世界](https://blog.sihuanyun.com/wp-content/themes/zibll/img/smilies/yinxian.gif)
![表情[deyi]-思幻小世界](https://blog.sihuanyun.com/wp-content/themes/zibll/img/smilies/deyi.gif)






- 最新
- 最热
查看全部